
Le langage HTML5
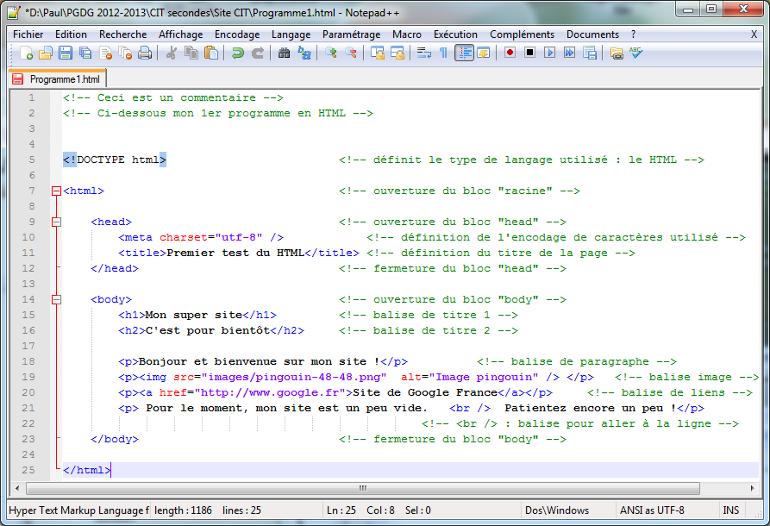
Mon premier site sous Notepad++ :


Interprétation
Le HTML (HyperText Markup Language) est un langage de balises (Markup), tout comme le XML (eXtensible Markup Language).
Par contre, contrairement au XML, le HTML utilise des balises prédéfinies qui permettent l’affichage des informations par les navigateurs.
Les règles d’écriture du XML sont plus strictes que celles du HTML, ce qui permet de rendre automatique le contrôle de la syntaxe (évite les erreurs).
D’ailleurs le W3C (World Wide Web Consortium) a normalisé le XHTML (eXtensible HyperText Markup Language) qui respect les règles d’écriture du XML.
Les formats d'images
| Format image | Bmp (bitmap) | jpeg | png | gif |
|---|---|---|---|---|
| Poids | Lourd | Bon à très bon | Bon | Bon |
| Nombre de couleurs | De 2 (noir&blanc) à 16 millions | 16 millions | De 2 à 16 millions ou plus | 256 par calques |
| Compression | Non | Oui, avec perte | Oui, sans perte | Oui, sans perte |
| Transparence | Non | Non | Oui | Oui |
| Domaines appropriés | Pas approprié au Web | Photo couleur | Tous sauf photo et img animées | Images animées |
Mise en évidence sur quelques exemples :
- Les pixels, ouvrir pingouin-48-48.png avec la visionneuse et zoomer.
- Le poids de l'image, ouvrir idée.jpg avec Paint et l’enregistrer aux formats BMP.
- Le nombre de couleurs, 16couleurs, 216couleurs, 16M de couleurs.
- La compression, ouvrir CIT-200-200.png avec GIMP et enregistrer au format jpeg avec aperçu (voir en direct l’effet de la perte de qualité).
- La transparence, modifier la couleur du fond de ce site.
Durant le reste de la séance...
Regarder le TP du site openclassrooms Les bases du HTLM5, organiser son texte et exploiter les parties pouvant vous servir pour la réalisation de votre site.

